안녕하세요 아까워서 주는 나무, 허니팁입니다!
피피티를 작업 할 때 내가하면 참 이상한 컬러 배합..
우리같은 색알못의 구세주!
컬러 배합 추천 사이트가 너무나도 많아서 고르고 고른
디자이너도 애용하는 색상 조합 사이트 BEST 3

1. 이거 하나로 끝내자! 가장 다양한 기능을 가진, 어도비 컬러. Adobe Color
https://color.adobe.com/ko/create
https://color.adobe.com/ko/create
color.adobe.com
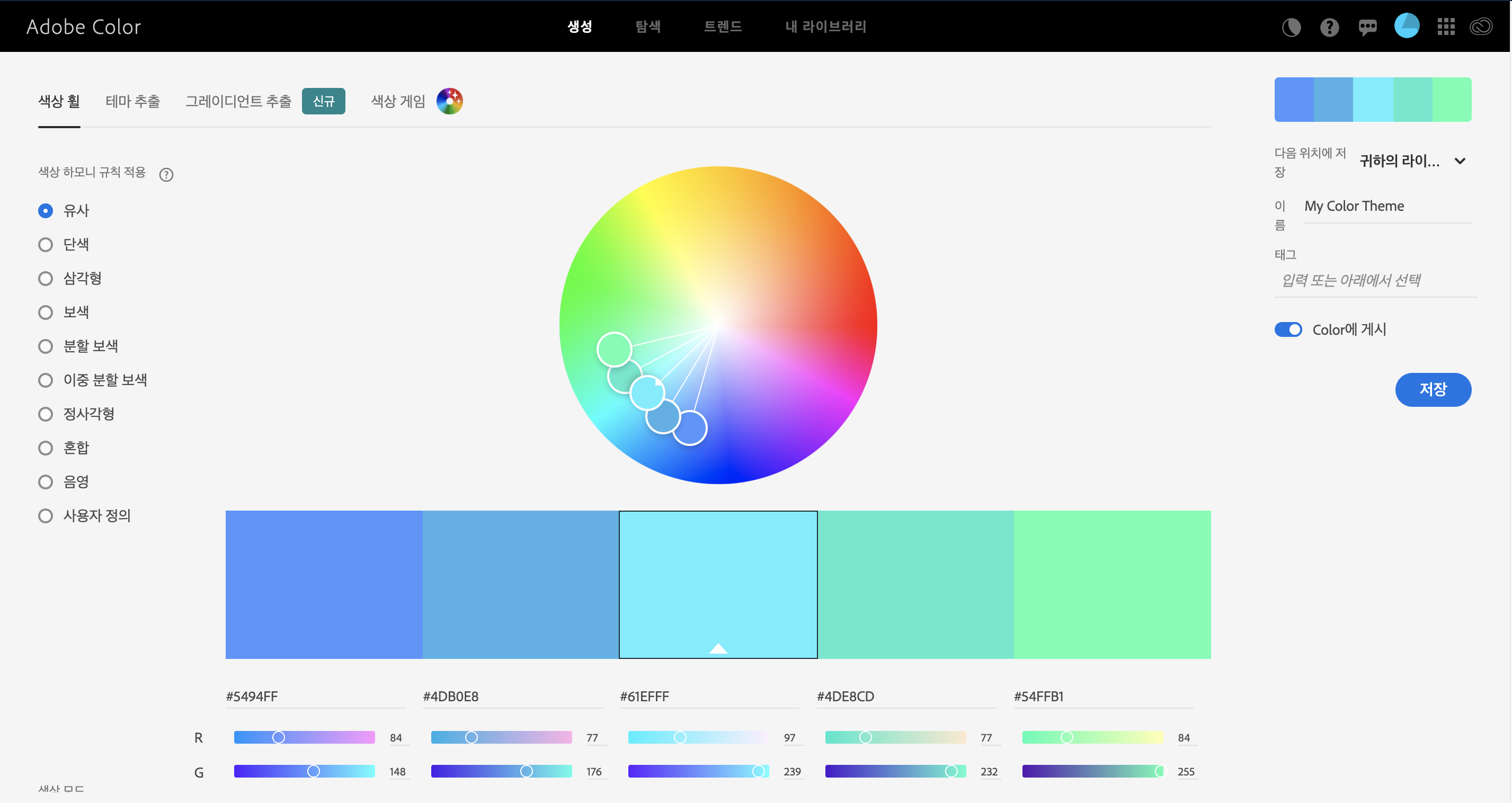
가장 유명한 사이트죠? 어도비 컬러.
개인적으로 가장 애용하는 사이트이고, 가장 다양한 기능을 가지고 있는 것 같아요.

메인 페이지에서 마우스로 동그라미를 누르고 움직일때마다 자동으로 색상 조합이 바뀝니다.
이것은 거의 모든 색상 파레트에 있는 기능이죠.

그러나 어도비 컬러는 왼쪽에 보시면
'유사, 단색, 삼각형, 보색, 혼합, 음영' 등 다양한 조합 규칙을 적용할 수 있어요!

두번째 기능! 왼쪽 상단에 보시면 "테마 추출" 보이시죠?
본인 마음에 드는 이미지를 드롭하시면 색상 파레트를 만들어주며, '선명하게 밝게 진하게' 등을 조절할 수 있답니다.

세번째, "그라디언트 추출"
테마 추출 옆에 '그레디언트 추출' 이라고 새로 나온 기능이에요. 사진에 어울리는 그레디언트 조합을 나타내주고, 직접 조절도 가능합니다.

네번째, "탐색" 또한 가능!! 최상단 검정색 바에서 탐색을 눌러주세요. 올해의 컬러 블루를 이용한 색상 조합을 기본으로 나타내고 있는데요,
검색창에 원하시는 컬러를 입력하시면 아주 많은 색상 팔레트를 다운로드 받을 수 있습니다.

다섯번째, 트렌드에 따른 색감 파레트 추천! 탐색 옆에 있는 "트렌드".
마음에 드는 이미지에 마우스 커서를 대면 컬러만 보여주고, 바로 다운로드 받을 수 있습니다.

오른쪽에 파란색배경에 하얀색으로 저장이라는 글씨가 있는데, "내 라이브러리"에 저장한 후 다운로드를 받을 수 있어요.
컬러팔레트 사이트 중 가장 다양한 기능을 가진 사이트, 어도비 컬러 입니다.
사실 많은 사이트를 검색해보며 이용해봤지만, 이만큼 다양한 기능을 가진 사이트는 찾기 쉽지 않더군요.
그러나 아쉬운 점은 그라디언트에요. 그라디언트와 관련된 기능은 조금 부족해보입니다.
어도비 컬러 장점 : 컬러 사이트 중 가장 다양한 기능을 포함. 웬만하면 여기에서 다 끝낼 수 있음
어도비 컬러 단점 : 그라디언트 기능이 부족. 직접 팔레트를 만들기에는 조금 어려움.
그래서 이 아쉬운 점을 극복해줄 수 있는 그라디언트 사이트,
2. 그레디언트 끝판왕-! uiGradients
https://uigradients.com/#CanYouFeelTheLoveTonight
uiGradients - Beautiful colored gradients
uiGradients is a handpicked collection of beautiful color gradients for designers and developers.
uigradients.com

들어갈 때마다 영롱한 화면으로 반겨주는 유아이그라디언트.. 기본적으로 오른쪽 왼쪽 커서를 눌러가며 힐링하고 시작.

SHIFT 키를 누르시거나, 왼쪽 상단 "Show all gradients" 를 누르시면 더욱 구체적이고 다양한 그레디언트 조합을 볼 수 있습니다.
빨간색 주황색 노란색 초록색 하늘색 파란색 분홍색 흰색 회색 검정색
이 중 원하시는 색을 선택 후 추천해주는 그라디언트 중 아무거나 눌러주세요!
봄 분위기에 맞게 Piggy Pink 를 눌러보겠습니다.

그럼 곧바로 그레디언트가 전체화면으로 보여요. 참 예쁘죠?
작업 할 때, 그레디언트를 사용할 일이 많지는 않지만 간혹 급하게 필요한 순간이 있습니다.
그럴때 쉽고 빠르게 사용하실 수 있어요.
uiGradients 장점 : 그레디언트를 가장 다양하게 보여주는 사이트
uiGradients 단점 : 그레디언트밖에 없고 기능이 다소 단조로움.
3. 이 컬러조합으로 홈페이지를 만든다면? 가상 예시를 보여주는 팔레톤! Paletton
http://paletton.com/#uid=72L100kllllaFw0g0qFqFg0w0aF
Paletton - The Color Scheme Designer
Paletton, the color scheme designer In love with colors, since 2002. Paletton application Colorpedia About Paletton About Paletton Paletton.com is a designer color tool designed for creating color combinations that work together well. It uses classical col
paletton.com

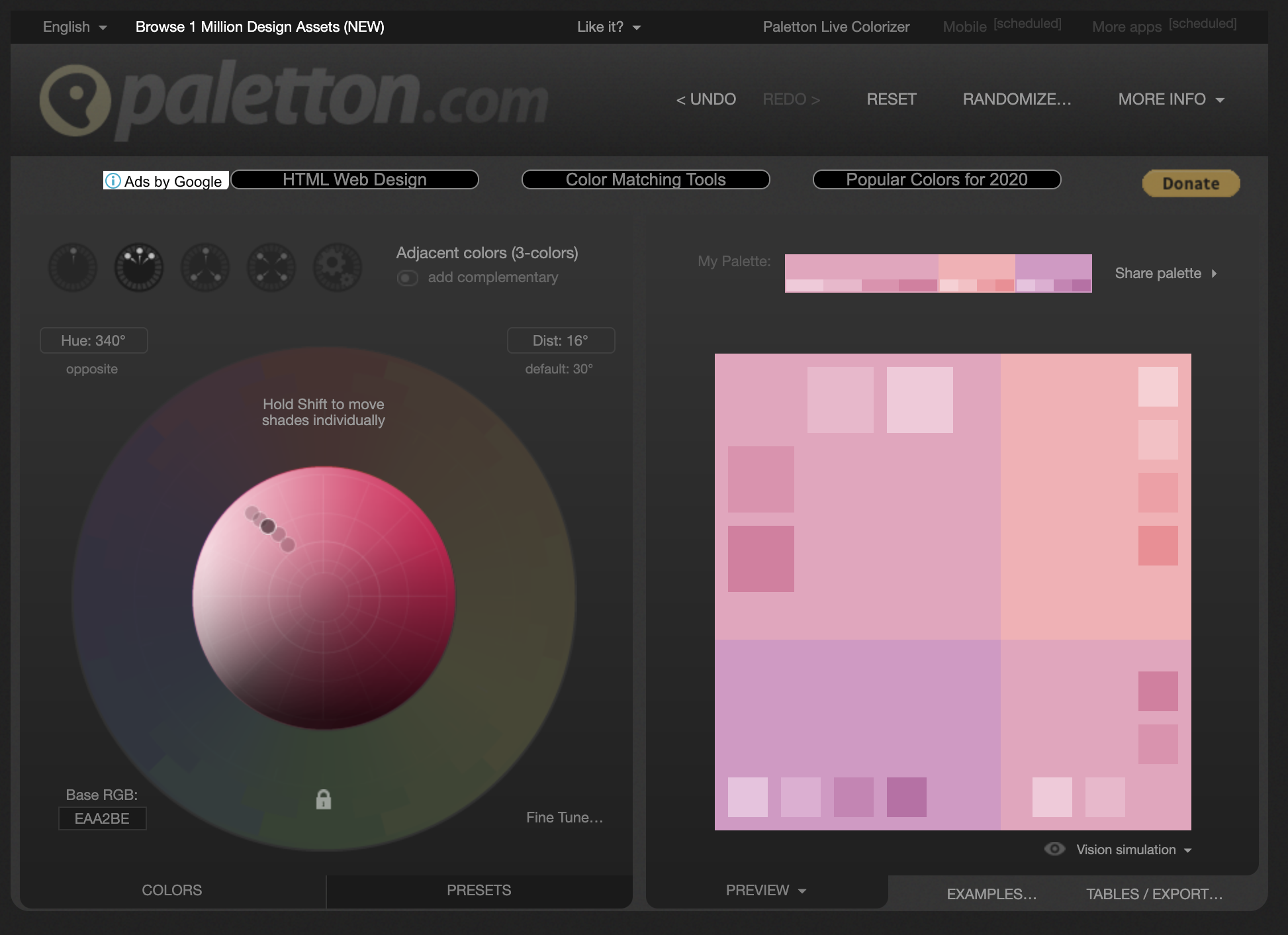
팔레톤은 기능 설명이 불친절한것 같아요. 그렇지만 알면 아주 유용합니다.!
일단 동그라미들을 더블클릭하며 원하는 색 배합에 가깝게 바꿔줄 수 있어요.
그리고 하얀 글씨로 쓴 "예시"와 "테이블(팔레트)" 꼭 사용하셔야돼요!
상단에는 undo redo 기능도 있습니다.

원 안쪽의 동그라미를 더블클릭하면 밝기 조절이 가능합니다. 아주 중요한데 많이들 모르시는 기능이에요!!!

팔레톤만의 기능~ 예시 보여주기!
오른쪽 하단의 "EXAMPLE" 을 눌러주시면 해당 색상조합으로 사이트를 만들었을 때 어떤 느낌일지 미리 알수 있죠.ㅎㅎ 아주 좋은 기능.

예시 옆에 있는 "TABLE / EXPORT"
어울리는 색감 팔레트를 제시해주고, 다운로드 받을 수 있습니다.

많은 분들이 못보고 지나치시는 "PRESET" 기능!
마음에 드는 팔레트를 클릭하시면 실시간으로 바뀐다는 점! 애매할 때 preset에서 다시 한 번 고르시고 example로 미리보기 하시면 좋겠죠?
Paletton 장점 : preset 기능으로 연관 팔레트로 수정 가능하며, 색상조합으로 만든 사이트 예시 이미지를 볼 수 있다
Paletton 단점 : 홈페이지가 어두워서 기능들을 알아내기 어렵다.
오늘 이렇게 색상 조합 사이트 중 각자의 장단점을 보완할 수 있는 3가지 사이트를 알아보았어요.
어도비 컬러, uiGradients, 팔레톤.
이 세가지 사이트만 알고 있으면 색알못도 과제 빨리 끝낼 수 있습니다!!

[제가 여태까지 모아놓은 그라디에이션 파일 공유합니다]


색감 팔레트 알집은 용량이 커서 첨부가 안되네요 ㅠㅠ 댓글로 이메일 주소 남기면 보내드릴게요~ ㅎㅎ
댓글로 이메일 주소 남겨주시면 색감 팔레트 파일 보내드립니다.
포스팅 내용이 도움되셨다면 구독 공감 댓글 남겨주세요! 감사합니다.
다음 포스팅은 무료 폰트 추천 사이트를 비교 분석 후 엄선해서 가져오도록 하겠습니다!
'과제 소스 > 유용한 정보 모음' 카테고리의 다른 글
| [윤명조 공유] 저작권 걱정 안하고 싶을 때, 폰트 사이트 비교 "눈누 VS 구글폰트" (0) | 2020.04.13 |
|---|
